JavaScript
IssueHandling) 객체 접근시 주의점 obj[key] vs obj.key
짱닭
2020. 10. 26. 22:09
반응형
key가 변수이고 안에 obj의 어떤 키값이 들어있다고 할 때
obj[key]는 obj 의 key변수안의 값을 키로한 obj안의 밸류를 의미하고
obj.key 는 obj의 'key' 라는 키값의 밸류를 의미한다.
즉, obj.key === obj[ 'key' ] //true
키 값을 정확히 알고, 그 키값이 string 일 때만 .key를 사용할 수 있다.
obj[key]는 다양하게 대괄호 안에 값을 넣을 수 있다.
string 타입 변수를 넣어도 되고,
number 타입 변수를 넣어도 되고,
''로 감싼 문자열을 넣어도 되고,
''로 감싸지 않은 문자열을 넣어도 된다.

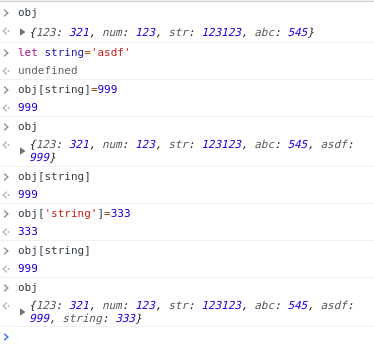
만약 string 변수처럼 문자열 타입의 데이터가 들어있는 변수를 대괄호 안에 넣고 사용하게 되면,
변수 안의 문자열이 key가 되어 객체에 들어가게 된다.
여기서 사용된 변수명 자체를 객체에 넣고(전역 변수명과 객체의 키값이 겹치는 경우)
대괄호로 변수명을 넣어 접근하면
결론적으로 객체는 전역 변수로 선언된 변수의 값으로 먼저 객체에 접근하는 것으로 보인다.
객체안에 'string'이라는 키값이 존재하지만
string 변수 안의 'asdf'라는 키값으로 먼저 접근해서 999를 리턴한 것을 볼 수 있다.
반응형