모듈 내보내기, 불러오기
require - NodeJS 에서 사용되고있는 CommonJS 키워드
import - ES6에서 도입된 키워드
두 키워드 모두 하나의 파일에서 다른 파일의 코드를 불러온다는 동일한 목적을 가진다.
위에서 나온 두 키워드로 모듈(다른파일의 코드, 라이브러리)를 불러오려면 해당 모듈에서
exports 키워드를 통해 다른 파일에서 불러올 수 있도록 설정해주어야 한다.
exports와 module.exports의 차이는
여기서 확인
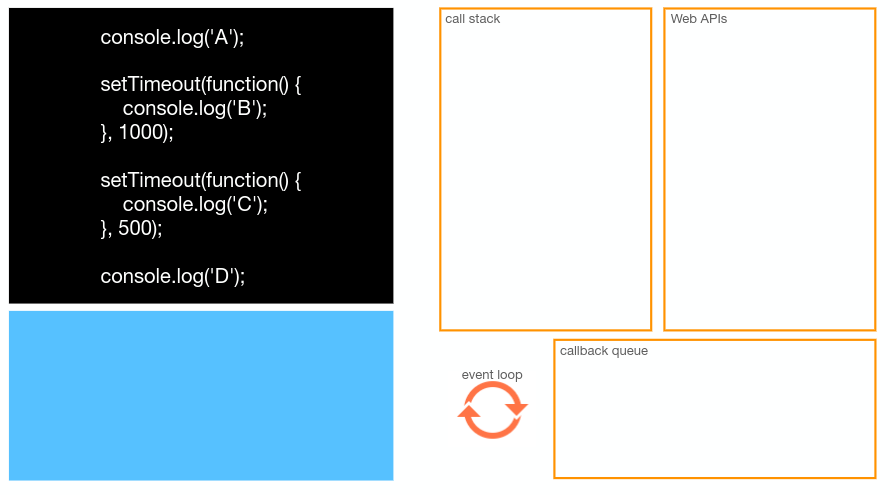
이벤트 루프

콜스택 - 함수 호출시 함수는 콜스택에 들어가 pop() 순서대로 실행된다
힙 - 객체들은 힙 안에 할당된다
큐 - 지연시간이 종료된 함수가 실행을 기다리기 위해 저장되는 곳. 큐에서 순서대로 콜스택에 들어가 실행된다
Web APIs - 비동기적으로 호출되는 함수가 지연시간을 기다리는 영역. 먼저 지연시간 끝나는 함수가 먼저 큐에 들어간다
실행 우선순위
- 동기적인 함수 실행이 우선.
- 비동기적으로 작동하는 함수나 코드가 있을 경우 Web APIs 영역에서 지연시간을 기다린다
- 지연시간이 끝난 함수는 실행을 기다리기 위해 큐에 저장된다
- 동기적인 코드 수행이 모두 끝나서 콜스택이 비워진다.
- 콜스택이 비워졌을 때 큐에 있던 비동기적 코드들이 순서대로 콜스택에 들어가서 하나씩 실행된다.
예제
1.
console.log("A");
setTimeout(function() {
console.log("B");
}, 1000;
superLongComputation(); //실행완료까지 5초가 걸린다.
console.log("C");출력순서 : A C B
실행순서에 의해서 비동기적인 코드보다 동기적인 코드가 우선이므로
콘솔에 A가 찍히고 setTimeout()은 Web APIs 영역으로 들어가 지연시간을 기다린다.
superLongComputation()이 콜스택에 들어가서 실행되고,
superLongComputation()이 완료까지 5초가 걸리기 때문에 1초가 지난 시점에서
setTimeout()은 지연시간이 끝나게 되고 큐로 들어가 호출을 기다리게 된다.
superLongComputation()이 끝나고 콘솔에 C까지 찍힌 다음에야
콜스택이 비워지고 큐에있던 setTimeout()이 콜스택으로 들어가 실행된다.
그래서 마지막으로 B가 콘솔에 찍히게 된다.
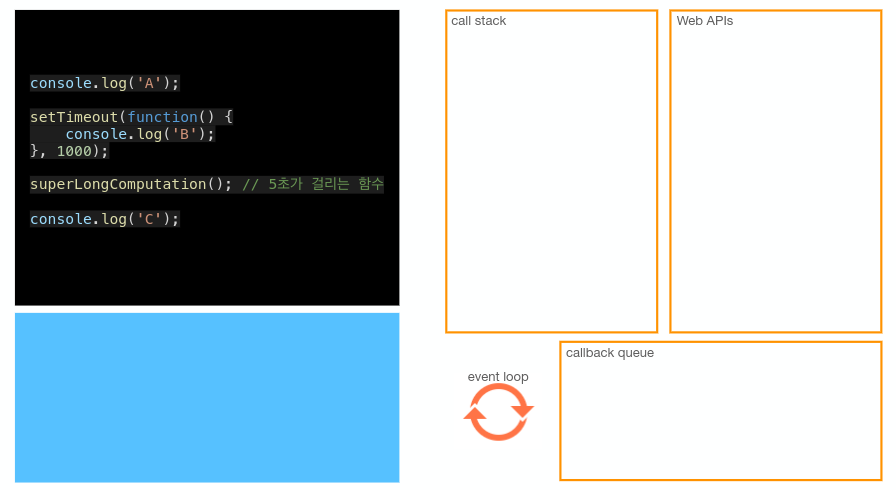
2.
console.log("A");
setTimeout(function() {
console.log("B");
}, 1000;
superLongComputation(); //5초 소요
setTimeout(function() {
console.log("C");
}, 500;
console.log("D");출력순서 : A D B C
지연시간이 짧은 C가 먼저 찍힐것 같지만,
B가 지연시간을 기다리는 동안 superLongComputation()이 5초를 소요하기 때문에
1초 지난 시점에서 B는 지연시간이 끝나고 큐에 들어가 대기하게 된다.
5초가 지난 시점에서 C를 찍는 setTimeout()이 호출되고 Web APIs 로 들어가 지연시간을 기다리게 된다.
D가 콘솔에 찍히고 동기작업이 끝나면
큐에 먼저 들어간 B가 콜스택에서 호출되고, 그다음 순서인 C가 콜스택에서 호출된다.
지연시간이 짧은 C가 먼저 호출될 것 같지만, B가 지연시간을 기다리고, 끝나는 시점까지 C는 호출조차 안됐기 때문에
먼저 호출되고 먼저 지연시간이 끝난 B가 결과적으로 먼저 큐에 들어가고 먼저 호출되게 된다.
3.
console.log("A");
setTimeout(function() {
console.log("B");
}, 500;
setTimeout(console.log("C"), 1000;출력순서 : A C B
setTimeout에 콜백함수를 전달할 때, someFunction()이렇게 호출하는 코드를 전달하면
지연시간 없이 즉시 호출되고 끝나버린다는 것을 기억하자.
즉시 실행되면 Web APIs 공간에 들어가지도 않고 마찬가지로 큐에 들어가지도 않는다.
'JavaScript' 카테고리의 다른 글
| react 에서 dotenv로 환경변수 사용하기 (0) | 2021.04.15 |
|---|---|
| 알고리즘 풀이 노션링크 (0) | 2021.03.08 |
| React 처음 쓸 때 유의할 점 (0) | 2020.11.22 |
| module.exports vs exports (0) | 2020.11.16 |
| arr.every() (부분집합 구하기) (0) | 2020.11.14 |

댓글