반응형

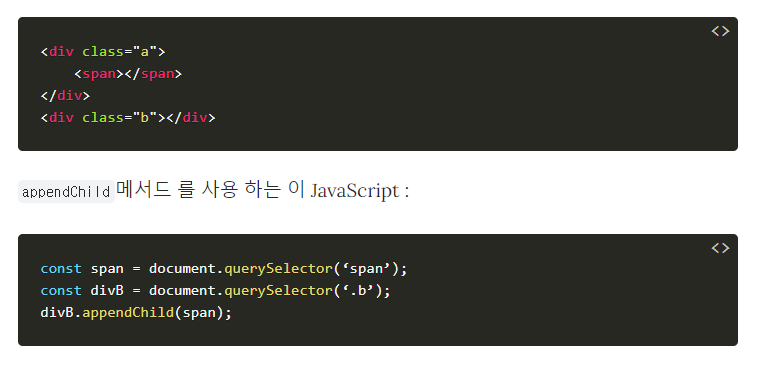
위와 같은 코드를 수행했을 때
많은 사람들이 span요소가 div.b로 "복사"된다고 예상한다.
하지만 결과는 다르다


트리의 정의에서 이렇게 설명한다.
트리구조에 포함되어있는 객체(object)는 null이거나 object거나 자식을 갖는 "하나"의 부모를 가진다.
모든 노드는 루트 노드(최상위 노드)를 제외하곤 모두 "단 하나"의 상위 연결(하나의 부모)을
가진다는 것이다.
결론적으로
노드를 원래 부모에서 다른 부모쪽으로 이동시키고 싶다면,
트리 구조상 노드는 두개의 부모를 가질 수 없기 때문에
먼저 원래 부모에서 제거된 후, 새로운 부모에게 이동되어야 한다.
출처 : indepth.dev/here-is-why-appendchild-moves-a-dom-node-between-parents/
반응형
'HTML CSS' 카테고리의 다른 글
| XSS CSRF CORS (0) | 2020.11.14 |
|---|---|
| HTTP's methods XHR vs fetch (0) | 2020.11.14 |
| TIL 1006 Nodes vs Elements .contains() .parentElement (0) | 2020.10.06 |
| TIL 0924 날짜 2자리로 노드리스트reverse localStorage moment.js (0) | 2020.09.24 |
| TIL 0923 요소 숨기기, 보이기 스타일 추가 정규표현식 버블링 vs 캡쳐링 onclick() vs addEventListener (0) | 2020.09.23 |



댓글