사용법
document.getElementById('trigger').addEventListener('click',()=>{
alert('hello!');
},false);document.getElementById('trigger').onclick = () => {
alert('hello!');
}addEventListener()를 사용하는 방법이 모던하다는 이유
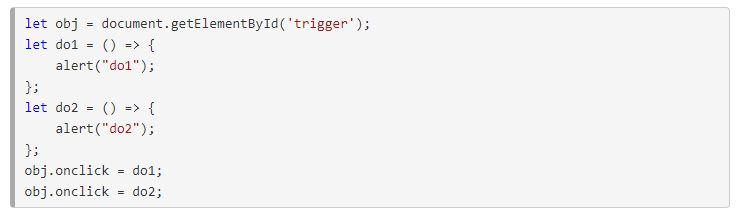
1. 여러 개의 메서드를 동시에 등록할 수 있다.

do1 함수는 바로 아랫줄에서 do2 함수로 덮어 씌워졌기 때문에 동작하지 않는다.
반면,

한 클릭이 일어났을 때 여러가지 일이 동작하게 하고 싶고, 함수가 분리되어 있다면
addEventListener로 작성하는 것이 좋을 것.
2. 작성 중에 bubbling, capturing을 설정할 수 있다.
사용시에
addEventListener( eventType, Function, "capturingOption" );
세번째 파라미터는 작성하지 않으면 기본값인 false로 설정되고,
버블링 단계에서 핸들러가 동작한다.
true로 설정했을 땐,
캡처링 단계에서 핸들러가 동작한다.
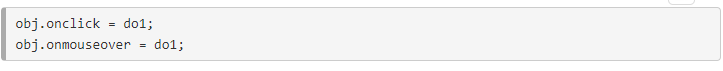
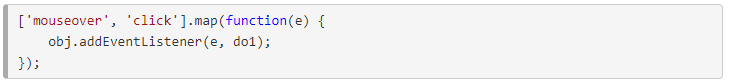
3. 여러개의 이벤트 타입들을 쉽게 바인딩 할 수 있다.
두 가지 이상의 이벤트 종류로 같은 함수를 실행하게 하고싶을 때 사용할 수 있다.


그럼 과연 onclick()의 장점은 없는것인가?
실제로CANIUSE, https://caniuse.com/#search=addeventlistener를 확인해 보면
onclick은 모든 버전의 브라우저를 지원하지만
addEventListener는 IE 6,7,8버전을 지원하지 않는 것을 볼 수 있다.
결론
인라인으로 작성했을 때 얻을 수 있는 편리함이 있을 수 있으나,
addEventListener()를 사용해서 얻는 장점에 비해 적다.
그러므로 addEventListener()를 더 활용하는 편이 좋을 것이다.
출처 : hanjungv.github.io/2018-01-21-1_JS_onclick_vs_addEventListener/
'JavaScript' 카테고리의 다른 글
| 구조 분해 할당 (Destructing Assignment) (0) | 2020.10.20 |
|---|---|
| 버블링(bubbling) vs 캡처링(capturing) (0) | 2020.10.16 |
| Function.prototype.apply() (0) | 2020.10.16 |
| Infinity 전역 속성 (0) | 2020.10.16 |
| Object vs Map (0) | 2020.10.15 |




댓글